Ambient light is starting to be commercially used to enhance the viewing experience for watching TV. We believe that ambient light can add value in meeting and control rooms that use large vertical interactive surfaces. Therefore, we equipped a large interactive whiteboard with a peripheral ambient light display and explored its utility for different scenarios by conducting two controlled experiments. In the first experiment, we investigated how ambient light can be used for peripheral notifications, and how perception is influenced by the user’s position and the type of work they are engaged in. The second experiment investigated the utility of ambient light for off-screen visualization. We condense our findings into several design recommendations that we then applied to application scenarios to show the versatility and usefulness of ambient light for large surfaces.
Ambient light is starting to be commercially used to enhance the viewing experience for watching TV. We believe that ambient light can enhance how people work with large interactive surfaces. It can extend the screen-space and provide a peripheral information space across multiple applications and scenarios. Ambient light can ameliorate the resolution limitations of current large interactive surfaces, such as wall projections, by preserving valuable display space, as notifications can be displayed in the periphery. In our work we aimed to establish an understanding of how best to use ambient light to display information and support work on large interactive surfaces within a productive environment, such as in discussion or control rooms. For this, we firstly equipped a digital whiteboard with an ambient lighting system. For the ambient light we used multiple Adafruit NeoPixel LED strips with 680 LEDs in total, driven by an Arduino Leonardo and external power supplies. The whiteboard had a resolution of 3840 × 1080 pixels and was operated by two Vivitek D795WT short-throw projectors, with input through Anoto digital pens (ADP 601). Drawing upon related work and our own insights, we conducted a series of two user studies using our setup to explore the design space provided by peripheral LEDs.
Experiment 1: perception of NOTIFICATIOnS
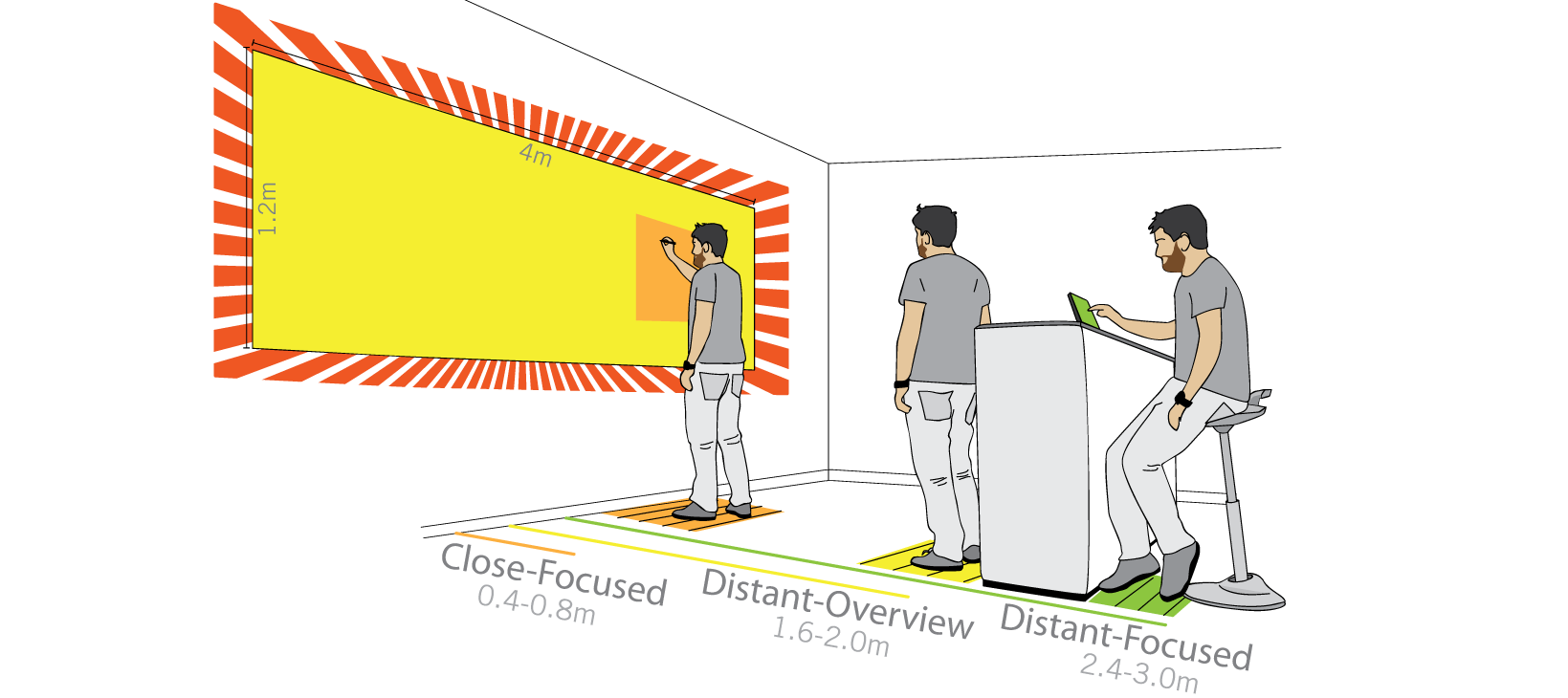
The first experiment deals with the issue of different tasks, different user positions, and the limits of peripheral perception. We compared Ambient Light to On-Screen notifications in three scenarios, Close-Focused, Distant-Overview, and Distant-Focused. While the participants were executing the primary task, we triggered Ambient Light and On-Screen notifications and asked participants to identify the position of the notification when it was perceived. This way we calculated the percentage of perceived notification, which we used as the main metric in this experiment. In addition, we also added the blinking and static conditions; we assumed that blinking would increase the perception of notifications dramatically. For both the Close-Focused and Distant-Focused scenarios, we implemented a modified square click task, where participants have to click on one of four colored squares. A colored border indicated the color of the square that had to be selected. As the Distant-Overview scenario does not involve continuous interaction, we had to search for a scenario that required gaining an overview of a large amount of data displayed on the board, but which also was mentally demanding so that participants would focus on it. Therefore, we used a word-search task and asked participants to find as many words as possible and to strike them out once found on the board, and to step back for the next search. All participants were told to focus on the primary tasks while notifications appeared on the edges of the board. We asked the participants to name the position of the notification once they have been recognized.

Results
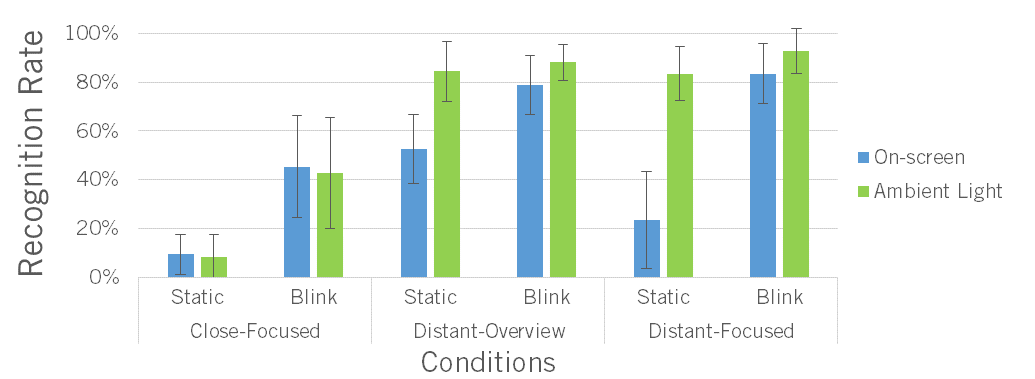
The percentage of perceived notifications with Ambient Light was significantly higher than for On-Screen Notifications in the Distant-Overview scenario as well in the Distant-Focused scenario, while they were generally difficult to perceive in the Close-Focused scenario. As humans are good in perceiving changes within their peripheral vision, it is not surprising that blinking improves the visual perception of notifications in all conditions and scenarios. A highly significant difference between Static and Blinking was found in the Close-Focused Ambient Light scenario, where the percentage of identified notifications increased from 8.3% (Static) to 42.7% (Blinking). There was also a significant difference for the Distant-Focused scenario. This suggests that focused tasks as investigated in the Close-Focused and Distant-Focused scenarios relied more on peripheral perception than in the Distant-Overview scenario. The insight is very useful in multi-user scenarios (e.g. in control rooms), where users working directly at the board should not be disturbed, while people in the background need to be alarmed if a status change happens.

Unsurprisingly, notifications were perceived less likely the further they were away from the participant. Although the perception rates were quite low in the Close-Focused scenario overall, blinking notifications close to the user could be perceived relatively well. Also in the Distant-Overview and the Distant-Focused scenario, the distance and consequently the viewing angle of the notifications had a considerable effect. Interestingly, participants’ subjective perception of their performance using Ambient Light in each scenario did not match their actual performance; they rated their performance in the Distant-Overview scenario highest, but performed best in Distant-Focused.
Experiment 2: Comparison to other Off-screen Visualizations (Halos and Wedges)
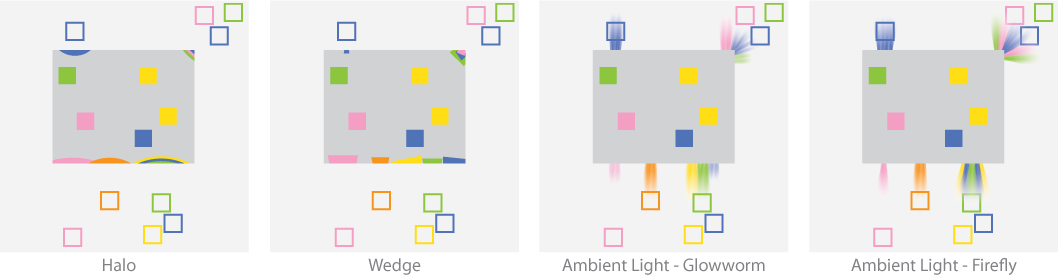
The second experiment examines the utility of two ambient light visualizations for off-screen object visualization by comparing it to the well-established techniques Halo and Wedge. In comparison to these on-screen visualizations, ambient light has a much smaller design-space. It provides only a single line of LEDs and therefore cannot use geometric shapes to provide a hint of the off-screens objects position. Thus, we used the size of notifications in one and the brightness in another condition. As Halo and Wedge were mainly designed for small screens, we carefully adapted them for use on large surfaces without changing their main principles. Moreover, they were initially not designed to supply color information and required adaption.

In this controlled experiment we compared the four mentioned notification conditions. We provided participants with a virtual canvas on which we randomly placed 30 colored sticky notes. Participants were presented with an image of a sticky note on a small screen on their desk. Their task was then to find this particular note on the virtual canvas, using the off-screen visualizations to make their search more efficient.
Apparatus Adaption
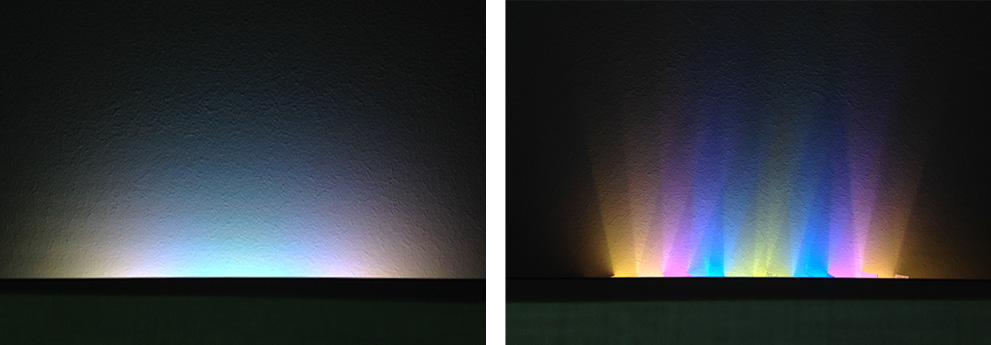
When performing the first pilots for this experiment we soon noticed that the lower resolution of ambient light was a considerable disadvantage for this condition in comparison to the on-screen solutions. Especially the natural additive mixing of colors was a problem, as close off-screen objects of different color blended into a white spot and could not be distinguished. Therefore, we decided to alter our hardware setup. We installed small separators (35×40 mm white cardboard) between the individual LEDs around the whiteboard, which keep the lights separated and enhance visibility.

Results
Our performance analysis showed that although Wedge was the fastest technique (M = 12.61s, SD = 4.42) tightly followed by Firefly (M = 12.68s, SD = 2.86), it was not significantly faster than both of the ambient light conditions. From a qualitative point of view all participants preferred using ambient light visualizations (6 participants Firefly, 4 participants Glowworm) over On-Screen solutions. The NASA-TLX ratings show the lowest task load for the Firefly condition (significantly lower than for Wedge and Halo). Further investigations unveiled that this was mainly due to significantly lower frustration but also due to a low load of Effort and Mental Demand. In contrast, we measured a higher task load for Glowworm, which indicates that the better performance caused also higher overall task load, effort, and frustration. The experiment showed that ambient light is not significantly inferior to state-of-the-art off-screen visualizations, despite its smaller design space, and was even preferred by users.
Design RecommEndations
Based on our two experiments we present the following design implications that designers should consider when using ambient light to enhance large interactive surfaces:
D1: Accommodating User Positions: Standing close to the whiteboard decreases one’s ability to perceive ambient light notifications. Hence, they are best suited to support scenarios that involve distant interaction or observation. For scenarios where the user is standing close to the board visibility can be increased by using animation.
D2: Using Animation for Notifications: The animation of ambient light notifications increases its perceptibility in all scenarios. Use blinking or animated ambient light for high priority notification to ensure that it is perceived.
D3: Enhance Brightness Perception: We recommend to apply gamma correction to make better use of the available and perceivable brightness levels. If the user position is static, one can accommodate for different viewing angles, increasing intensity when the viewing angle is flatter.
D4: Size is Interpreted Faster than Brightness: Most users are quicker to detect size than brightness. While it is not too difficult to distinguish different brightness levels, most users seem faster in interpreting the meaning of different sizes.
D5: If Resolution is Important, Add Light Separators: Separators are a great way to prevent light blending. This enables the system designer to show notifications of different colors close to each other. Moreover, the separators aid in the perception of changes in notification size.
Application SCENARIOS
Based on the design recommendations we showcase a variety of applications, which highlight the benefits of using ambient light to enhance work on large interactive surfaces.


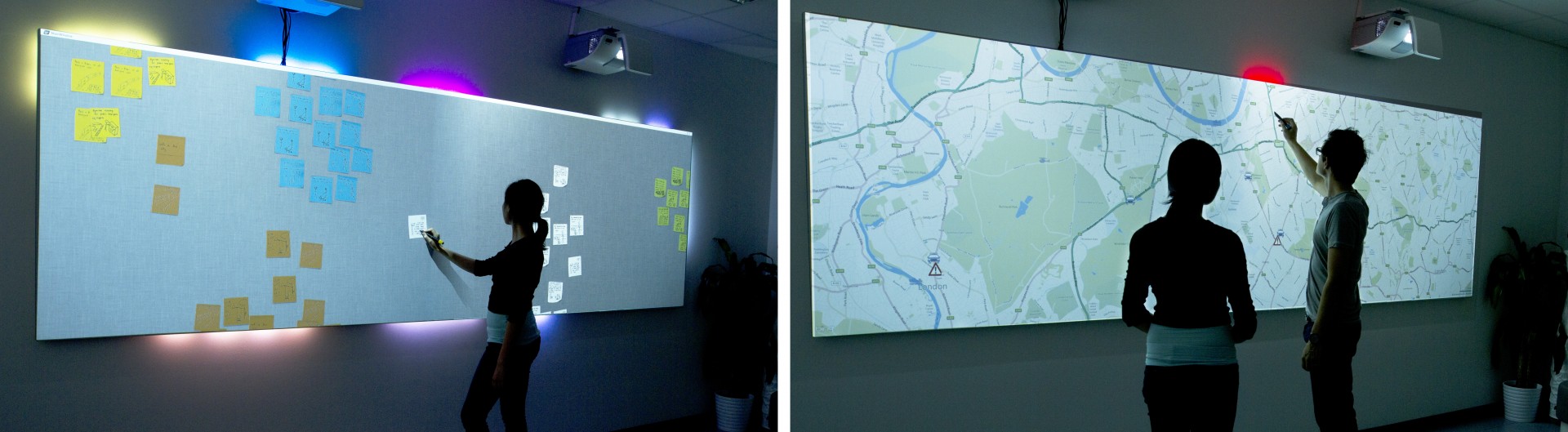
Virtual 2D Workspace (top–left): Having spatial awareness of off-screen objects in a virtual 2D workspace is often crucial, yet challenging to sustain. As shown in experiment 2 using ambient light is very suitable for visualizing off-screen content. It also showed that using the property of size to encode for distance, such as in Firefly, is easier for users to interpret than brightness in the Glowworm visualization. Considering the user position is also important in this scenario. Ambient light has the advantage of not disturbing users who work close to the board. However, when stepping back to gain overview it can help to enhance understanding of the relation to off-screen content.
Emergency Response (top-right): Ambient light is very well suited for emergency response applications where operators work in collaboration with each other. The flexibility to determine the position of ambient light notifications means that spatial data can be conveyed to operators working independently at the back of the room, while users close to the board are hardly affected. Using animation can trigger attention more aggressively in an emergency situation. Off-screen notifications are not any more disruptive than on-screen notifications for operators working close to the board, yet they help operators to understand the overall situation quicker.
Remote Activity (bottom-left): Ambient lights can be used to facilitate remote collaboration. By showing the position of a remote person, ambient light enables users to perceive and avoid entering occupied working space. Notification size and brightness levels can be used to provide an estimate of the remote user’s distance from the whiteboard, while the position of the ambient light can indicate the viewing angle. Placing light bars at the bottom and top of the whiteboard improves the visual perception for users close to the board.
Linking to Remote Devices (bottom-middle): Ambient light can be used to bridge real and virtual space. Using it in the context of remote device tracking, the position of the lights along the perimeter of the whiteboard can map directly to the real space occupied by a remote device. The light creates a border of virtual space that serves as a portal through which content can be transferred. Different colors identify different devices and while people working on external devices can easily detect the ambient light from the distance, users, standing close to the board, are hardly disturbed.
Progress Indicators ((bottom-right): Peripheral ambient light can be used to convey information, such as the progression of time, without occluding valuable workspace, and without requiring users to explicitly switch their gaze and attention away from their primary tasks. To accommodate for various possible user locations close to the board we would suggest a design that provides progress indication at multiple spots, so that users can perceive changes close to them. Finally, blinking assures that every user is informed when the process ends.

